I’m using the excellent Bootstrap Tour on a web application. Whilst not overly complex, I was mindful that some of those who would be using the application I was developing were not as internet savvy as others. So the Bootstrap Tour seemed the ideal tool to use. It allows me to give users the option to take the tour to discover features of the application. It is pretty straight forward to implement straight out-of-the-box and the application programming interface (API) details a host of options and methods to customise its use.
I intended to present options to user who land on the main page of the application. Those who needed a little hand-holding could take the tour while those more able users, could choose not to bother with the tour at all.
The Problem
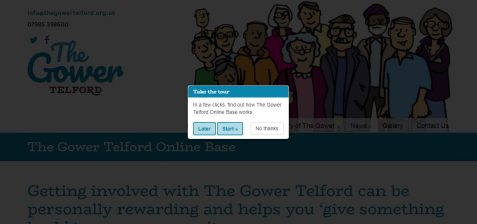
The standard implementation of the displays a popover at the start of the tour that invites user to move to the next step or to end the tour. If the user chose to proceed they would continue, step-by-step. For users that decide to end the tour, that decision would be ‘remembered’ by their browser. The API provides different ways of storing information about progress through the tour including not to store any information at all. In this case, the tour would be offered on each visit.
I wanted to avoid annoying users by repeatedly inviting them to take the tour so the default option to use of the Local Storage of their browser seemed a good idea. I also wanted to offer users the option to take the tour later which doesn’t happen if they simply choose to end the tour. While it is possible to set up a link for users to click that initiates the tour, I wanted it to automatically start upon their next visit.
The Solution
The solution I found to work involves a javascript function that deletes data stored in the browser local storage and using the template option on the first step of the tour.
The template option allows for customisation of the popover. By default, the first step includes a ‘Next’ button, an ‘End’ button and a greyed out (disabled) ‘Prev’ button. My custom popover replaces the ‘Prev’ button with a button labeled ‘Later’.
<div class='popover tour'>
<div class='arrow'></div>
<h3 class='popover-title tour-start'></h3>
<div class='popover-content'></div>
<div class='popover-navigation'>
<button id='Later' class='btn btn-default'>Later</button>
<span data-role='separator'> </span>
<button class='btn btn-default' data-role='next'>Start »</button>
<button class='btn btn-default' data-role='end'>No thanks</button>
</div>
</div>
I’ve given the ‘Later’ button a unique identifier id='Later' that I use in the javascript function below.
jQuery('#Later').click(function(){
tour.end();
window.localStorage.removeItem("tour_end");
});
When the button is clicked, the end() method stops the tour. This normally results in data being stored so that the tour is not invoked on later visits. By deleting that data with window.localStorage.removeItem("tour_end"), the tour is invoked when the user re-visits the page.
You can see this solution in action here.